A detailed description of using JEXL in Peaka
Javascript Expression Language: Powerful context-based expression parser and evaluator.
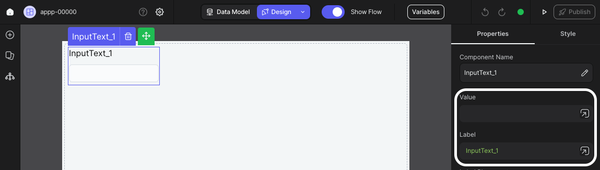
In Peaka, JEXL empowers you to assign dynamic values to component properties and flow parameters while seamlessly integrating with variables. This versatile feature extends to all property values, and for added convenience, you can access an expanded editing interface by simply clicking the arrow icon located on the right side of the property field.
Even properties typically represented as simple checkboxes can be transformed into JEXL editors with a single click of the "f(x)" button. Below, we present a selection of common examples demonstrating the practical application of JEXL:
Examples
// addition
{{sum(45, 99)}}
// => 144
// show name
{{ "Hello " + page.name}}
// => 'Hello Can'
// alternatively
Hello {{ page.name }}
// => 'Hello Can'
// convert the date
{{convertLocaleDateString("Tue Aug 15 2023 10:23:41", "de",{
weekday: "long",
year: "numeric",
month: "long",
day: "numeric",
})
}}
// => Dienstag, 15. August 2023


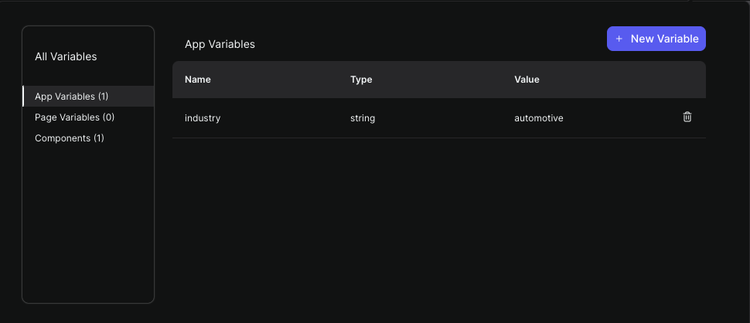
In our application, we utilize a variable named 'industry' with a current value of 'automotive.' If you're interested in learning more about variables, please refer to this article.
In the following example, we demonstrate how to filter our data table based on the 'industry' variable.

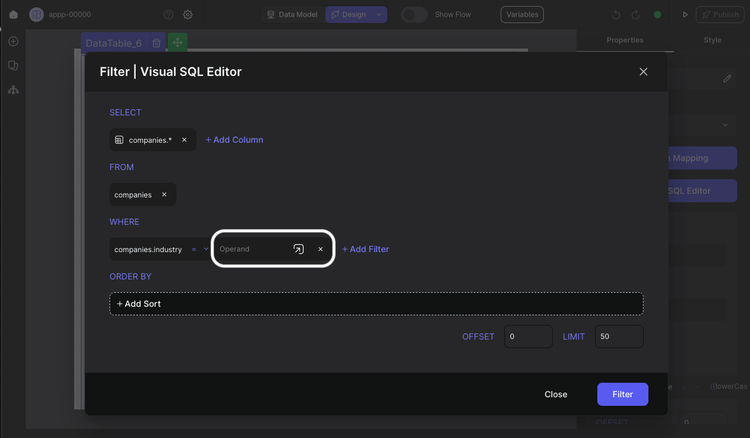
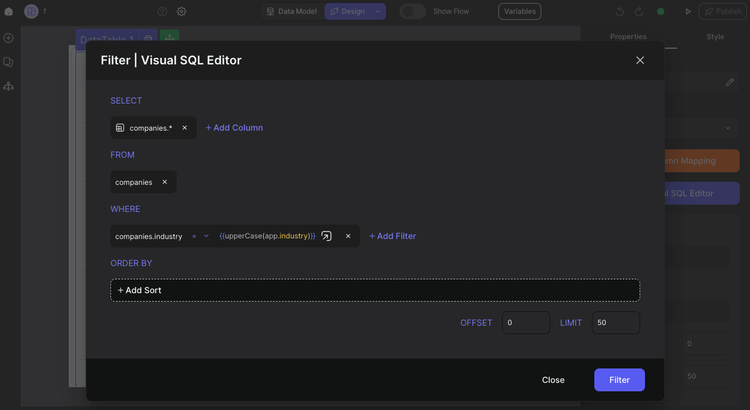
Next, open the Visual Query Filters.
The condition for the filter should be set to match the 'company.industry' with our 'industry' app variable. To achieve this, select company.industry under 'Where' in the Visual Query Filters interface, as illustrated in the image below.

This action will open a modal where you can input your desired value or JEXL code.
{{ app.variableName }}
To access page variables and component variables, you can use the following code pattern:
{{ page.variableName }}
In this example, our goal is to access the 'industry' app variable and convert its content to uppercase. This can be achieved using a function provided by JEXL.
Please enter the following JEXL code below:
{{ upperCase(app.industry) }}

That's all you need to do, and your data table will be filtered accordingly.
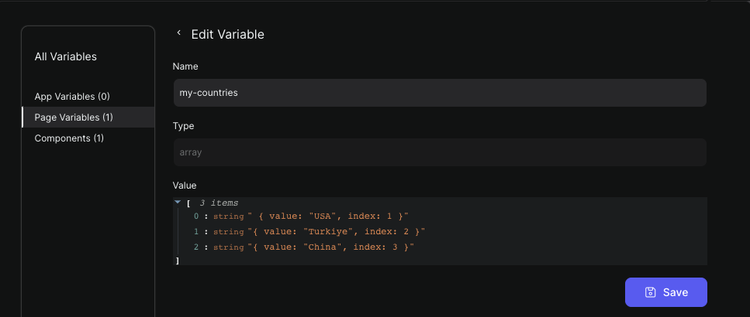
We have a page variable named 'myCountries,' which is an array with values structured as follows:
[
{ value: "USA", index: 1 },
{ value: "Turkiye", index: 2 },
{ value: "China", index: 3 },
];

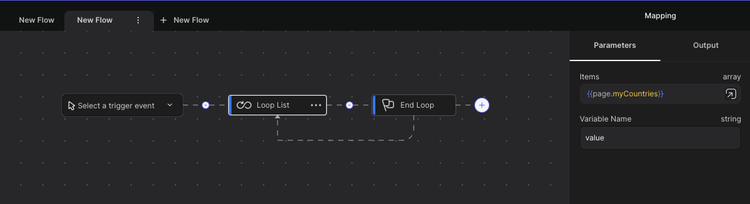
We have created a flow and added a new action called 'Loop Over List' to the Flow.
To configure the 'Loop Over List' action, we need to either input an array or select one. In this case, we can access our array from the page variable, as demonstrated in the image below.
Please enter the following JEXL code below:
{{ page.myCountries }}

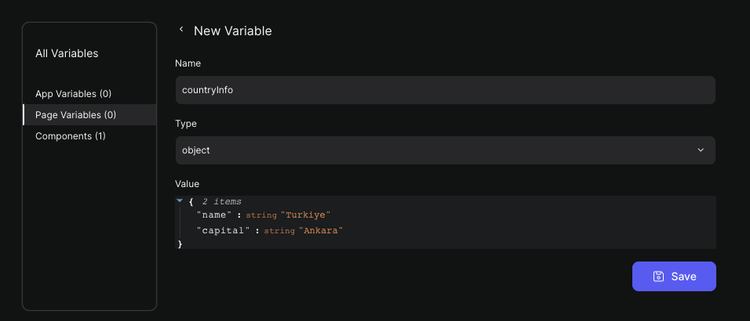
We have a page variable named 'countryInfo,' which is an object with a value structured as follows. Our objective is to add new country information to our array within the flow.
{
name: 'Turkiye',
capital: 'Ankara'
}

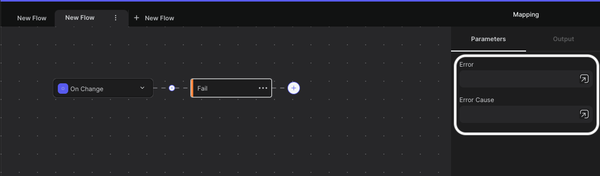
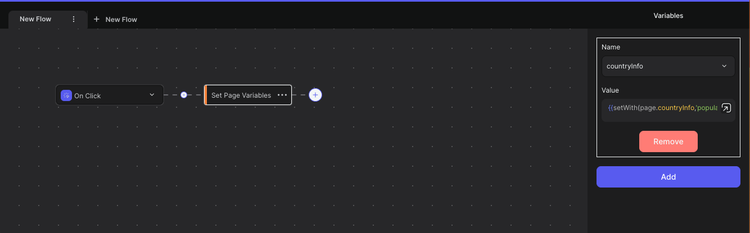
We have created a flow and added a new action called 'Set Page Variable'.
Now, please input your value or JEXL code in accordance with the format shown below. We are utilizing a function from JEXL.
{{ setWith(page.countryInfo,'population', '88.8 M') }}

That's all there is to it. Once the flow is executed, your object will be updated accordingly.